Lista
Liste su potrebne u tekstu kad nešto nabrajamo. HTML grafičke liste se prave
na sledeći način:
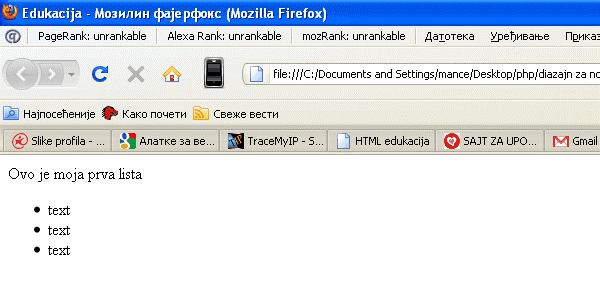
<body>
Ovo je moja prva lista
<ul>
<li>text</li>
<li>text</li>
<li>text</li>
</ul>
</body>

Znači stavi crnu tačku ispred teksta i pomeri ga nekoliko razmaknica u desno.
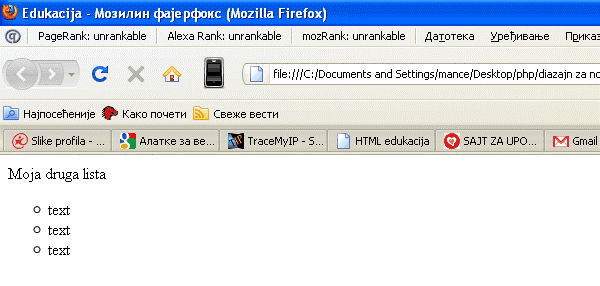
E sad postoje par varijanti oko te tačke. Ako u UL
tag stavimo atribut TYPE=CIRCLE imaćemo tačku koja
nije ispunjena. Pa da vidimo primer:
<body>
Moja druga lista
<ul type="circle">
<li>text</li>
<li>text</li>
<li>text</li>
</ul>
</body>

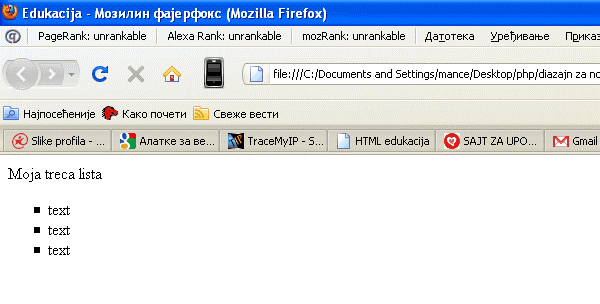
Takodje ne mora da bude krug, već ispunjen kvadrat,
ako se stavi atribut type="square" u
UL tagu:
<body>
Moja treca lista
<ul type="square">
<li>text</li>
<li>text</li>
<li>text</li>
</ul>
</body>

Postoje i numeričke oznake. U tom slučaju umesto taga
UL pišemo tag OL. Pa da vidimo:
<body>
Moja lista sa rednim brojevima
<ol>
<li>text</li>
<li>text</li>
<li>text</li>
</ol>
</body>

Ne mora uvek početi sa jedinicom. Na primer ajde da pošnemo sa
peticom:
<body>
Jos jedan primer liste
<ol start=5>
<li>text</li>
<li>text</li>
<li>text</li>
</ol>
</body>

Postoje mnoge varijante atributa OL taga pa je naj ekonomičnije da ih vidimo
tabelarno. Napomena da atribut START važi u kombinaciji sa svakim atributom u
tabeli.
| Atribut OL taga |
Izgled i objašnjenje |
| <ol
type="A"> |
Za
obeležavanje se koriste velika slova.
A. text
B. text
C. text |
| <ol
type="a"> |
Za
obeležavanje se koriste mala slova.
a. text
b. text
c. text |
| <ol
type="I" start="7"> |
Za
obeležavanje se koriste rimski brojevi.
VII. text
VIII. text
IX. text |
| <ol
type="i"> |
Za
obeležavanje se koriste mali rimski brojevi.
i. text
ii. text
iii. text |
Postoji i treća vrsta liste a to je definiciona lista. Evo primera i
sve će biti jasno:
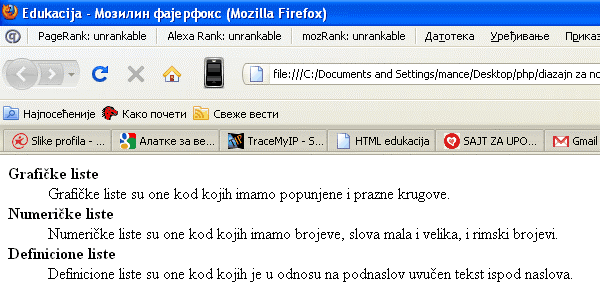
<BODY>
<DL>
<DT><B>Grafičke liste</B>
<DD>Grafičke liste su one kod kojih imamo popunjene i prazne krugove.
<DT><b>Numeričke liste</b>
<DD>Numeričke liste su one kod kojih imamo brojeve, slova mala i velika, i
rimski brojevi.
<DT><b>Definicione liste</b>
<DD>Definicione liste su one kod kojih je u odnosu na podnaslov uvučen tekst
ispod naslova.
</DL>
</BODY>